Bicara tentang website, cukup banyak sekali istilah yang perlu diketahui. Apalagi, jika kamu ingin menjadi seorang webmaster, ada beberapa hal yang harus kamu pahami. Salah satunya adalah AJAX. Lalu, sebenarnya apa itu AJAX?
AJAX adalah singkatan dari Asynchronous Javascript and XML yang mengacu pada sekumpulan teknis pengembangan web development. Dimana hal tersebut dapat memungkinkan aplikasi web bekerja secara asynchronous atau secara tidak langsung.
Selain itu, setiap permintaan yang datang akan ke server si sisi background akan diproses. Untuk pembahasan lebih lanjut, mulai dari pengertian AJAX, contoh, fungsi dan keunggulan AJAX, hingga prinsip kerjanya. Langsung saja simak pembahasan di bawah ini, ya!
Apa itu AJAX?

AJAX bukan sebuah bahasa pemrograman, alat maupun software namun sebuah konsep. AJAX adalah skrip sisi klien yang berkomunikasi dari dan ke server atau database tanpa harus post back dan refresh halaman.
Sederhananya, AJAX merupakan metode pertukaran data dengan server dan memperbarui bagian-bagian halaman website tanpa harus memuat ulang seluruh halamannya. Teknologi AJAX tidak bergantung kepada perangkat lunak maupun server web.
Bahasa pemograman nya juga tidak ada, karena AJAX adalah sebuah teknik. JavaScript adalah bahasa coding yang sering digunakan. Salah satu fungsinya yaitu mengelola konten dinamis website dan memungkinkan interaksi user yang dinamis.
Seperti XML, HTML atau eXtensible Markup Language merupakan varian lain dari bahasa markup. Jika HTML dirancang untuk menampilkan data, maka XML dirancang untuk membawa dan memuat data.
Baca juga Apa itu React Native? Baca Pengertian, Kelebihan dan Kekurangannya!
Cara Kerja AJAX
Seperti yang sudah kita bahas tadi, AJAX merupakan sekumpulan teknik pengembangan website. Sistem tersebut terdiri dari:
- Bahasa pemrograman JavaScript untuk menyatukan semua teknologi
- XMLHttpRequest untuk komunikasi tidak langsung atau asynchronous
- XML untuk pertukaran data dan XSLT untuk memanipulasi data. Namun, saat ini sebagian besar menggunakan JSON karena bentuknya mirip JavaScript
- HTML/XHTML bahasa dan CSS untuk menampilkan data
- The Document Object Model (DOM) untuk menampilkan data yang dinamis lengkap dengan interaksinya
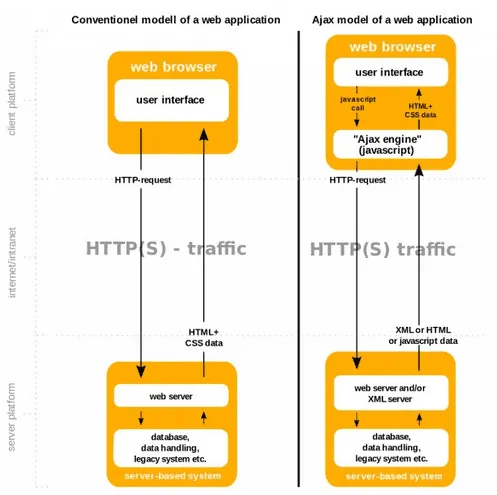
Lihat diagram dibawah ini untuk memahami teknis dasar, prosedur umum dan cara kerja AJAX.

Berikut ini adalah perbandingan konsep konvensional dan konsep AJAX, yaitu:
Konsep Konvensional
- Permintaan HTTP dikirim dari web browser ke server
- Server menerima kemudian mengambil data
- Server mengirim data yang diminta ke web browser
- Web browser menerima data dan mereload halaman agar data dapat ditampilkan
Konsep AJAX
- Bowser membuat JavaScript call, kemudian diaktifkan XMLHttpRequest
- Web browser mengirimkan permintaan HTTP ke server di background
- Server menerima, mengambil dan mengirimkan data kembali ke web browser
- Web browser menerima data yang diminta dan langsung ditampilkan pada halaman tanpa harus mereload halaman terlebih dahulu
Fungsi AJAX
Apa saja fungsi AJAX? Dibawah ini adalah fungsi-fungsi AJAX:
1. Callbacks
AJAX digunakan untuk melakukan callbacks. Dengan hanya mengirimkan data yang diperlukan, pemrosesan terbatas di server menyebabkan prosesnya cukup cepat tanpa harus mengubah tampilan halaman.
2. Membuat Asynchronous Calls
Asynchronous Calls adalah panggilan asinkron ke server web sehingga peramban klien tak perlu menunggu semua data. Karena, postback halaman dihilangkan, aplikasi yang diaktifkan akan selalu responsif, lebih cepat dan ramah pengguna.
3. Meningkatkan Kecepatan
Tujuan utama penggunaan AJAX adalah untuk meningkatkan kinerja dan kecepatan aplikasi web. Contoh sederhananya, fitur peringkat film di Netflix.
Kamu bisa memberi peringkat untuk film yang ada di Netflix. Kemudian, pilihan tersebut akan disimpan ke database tanpa membuat halaman diperbarui maupun dimuat ulang.
Simak juga 9 Penyebab Website Lambat dan Cara Mengatasinya!
Contoh Penggunaan AJAX

Dibawah ini adalah beberapa contoh penggunaan AJAX yang harus kamu ketahui, yaitu:
1. Sistem Voting dan Rating
Mungkin kamu pernah diminta untuk memberikan rating bintang. Atau mungkin kamu juga pernah mengisi formulir voting online? Biasanya, kedua sistem tersebut menggunakan AJAX.
Setelah melakukan tindakan seperti mengklik opsi rating atau voting tadi, website akan memperbarui kalkulasi secara otomatis namun tampilan halamannya tetap sama.
2. Chat Room
Sebagian besar website mengaktifkan room chat bawaan di halaman utamanya. Room chat tersebut bisa menjadi media untuk berkomunikasi dengan tim support.
Baca selengkapnya Apa itu JavaScript? Baca Pengertian dan Fungsinya untuk Website!
Kesimpulan
Nah, itulah pembahasan mengenai apa itu AJAX. Sederhananya, AJAX bukanlah software maupun aplikasi. Namun, sebuah teknologi untuk mempersingkat dan mempermudah user experience atau pengunjung.
Sehingga para pengunjung id situs website maupun di aplikasi tak perlu memperbarui tampilan halamannya saat ada data baru yang masuk.
Jika ada kritik dan saran jangan ragu untuk meninggalkan komentar di kolom yang sudah tersedia di bawah ya! Terimakasih dan sampai jumpa di artikel selanjutnya!







