Google telah meluncurkan Google Accelerated Mobile Pages atau AMP pada Februari 2016. Sejak saat itu AMP banyak digunakan oleh pemilik website.
Sebenarnya apa itu AMP? Bagi kamu yang baru saja mulai belajar website mungkin masih belum terlalu familiar dengan hal tersebut. Salah satu tools dari Google ini tak kalah penting dari SEO dan Google Console, lho.
Lalu apakah Google AMP itu penting untuk website?Tenang saja, semua pertanyaan yang ada di pikiranmu akan terjawab di artikel kali ini.
Kita akan membahas pengertian google amp, cara menggunakan amp, hingga apa manfaatnya untuk website. Tak usah berlama-lama lagi, langsung saja kita pelajari di bawah ini!
Apa Itu AMP?
AMP Accelerated Mobile Pages atau merupakan salah satu tool atau fitur yang diluncurkan oleh Google pada Februari 2016 lalu. Sejak saat itu sudah banyak pemilik website yang memanfaatkannya untuk mempercepat proses loading website mereka ketika diakses.
Fitur ini memang sengaja diciptakan untuk membuat halaman website bisa diakses dengan cepat, terutama di perangkat mobile. Dengan begitu pengunjung situs tidak perlu menghabiskan banyak waktu ketika menunggu loadingnya.
Menurut Tractus, conversion rate halaman website bisa menurun hingga 3,5% ketika website mengalami delay atau loading lama. Meskipun hanya 1 detik saja, hal tersebut cukup berpengaruh pada meningkatnya bounce rate.
Penerapan Google AMP pada website pasti akan memberikan banyak keuntungan. Dengan waktu loading yang cepat, maka pengunjung pastinya kan lebih nyaman menikmati konten di dalam situs tersebut. Dan secara tidak langsung hal itu akan meningkatkan trafik pengunjung juga.
Cara kerja Google AMP
Sebenarnya cara kerja Google AMP tak jauh beda dari yang biasanya kita temui pada Facebook Instant Articles. Hanya saja, keduanya digunakan dalam dua platform berbeda. Dimana Google AMP menggunakan mesin pencari Google, sedangkan Facebook Instant Articles di platform Facebook.
Halaman-halaman yang diakses dengan Google AMP membutuhkan waktu loading lebih cepat karena penggunaan kode HTML sudah di optimasi semuanya. Sederhananya begini, beberapa tags HTML tidak bisa digunakan ketika menerapkan Google AMP.
Disarankan untuk menggunakan CSS dengan lebih efisien dan pindahkan JavaScript agar website bisa lebih cepat memuat halaman yang akan dituju pengunjung.
Optimasi Kode Html
Google AMP akan mengoptimasi kode HTML yang digunakan dan menyimpannya dalam bentuk cache website. Chace tersebut akan dimuat sehingga browser mobile tidak perlu mengunduh file berulang kali.
Kamu bisa menggunakan AMP HTML, AMP CDN dan AMP JS untuk menerapkan halaman Google AMP. AMP HTML tersebut digunakan untuk mengurangi penggunaan tag JavaScript dan memberikan akses prioritas untuk pengguna mobile.
AMP HTML akan menyesuaikan gambar, mengecilkan ukuran HTML dan CSS dan inline CSS. Sedangkan AMP JS akan mempercepat akses dengan metode asynchronous di dalam perangkat smartphone.
Dan untuk AMP CDN sendiri berfungsi untuk menyimpan file website sebagai cache, sehingga bisa diakses berulang kali dengan cepat tanpa harus mendownload melalui server.
Kamu juga bisa membaca 7 Cara Membuat Backlink Berkualitas untuk Website dan Top 11 Plugin Security WordPress Terbaik 2021!
Kelebihan dan Kekurangan AMP
Meskipun bisa membuat halaman website dibuka dengan cepat, tapi tetap saja ada kelebihan dan juga kekurangan dari Google AMP. Apa saja? Simak dibawah ini:
Kelebihan AMP
- Gratis, fitur dari Google ini bisa digunakan tanpa harus mengeluarkan biaya sedikitpun.
- Mobile friendly, AMP akan membuat website terbuka dengan cepat di perangkat mobile, bahkan dengan jaringan internet yang lambat sekalipun.
- Membantu SEO, loading cepat di perangkat mobile akan membantu optimasi SEO kamu.
- Meningkatkan user experience, pengunjung akan mendapatkan apa yang mereka inginkan dengan cepat dan membuat mereka puas.
- Otomatis mengoptimasi gambar.
- Meringankan beban server karena data-data AMP Google akan disimpan pada cache.
Kekurangan AMP
- Tampilan minimalis, kareena secara otomatis menonaktifkan elemen sperti plugin, tema dan widget maka tampilan konten terlihat minimalis.
- Banyak widget dan plugin yang tidak berfungsi di AMP, hal tersebut biasanya dikarenakan plugin dan widget mempengaruhi kecepatan load website.
- JavaScript yang diatur pemilik website banyak yang tidak berjalan.
- Kemungkinan menghilangkan iklan di halaman atau situs tersebut karena tidak semua iklan mendukung Google AMP.
Cara Install Plugin AMP di WordPress
Cara menggunakan AMP di WordPress cukup mudah, yaitu install plugin saja. Terdapat sua plugin yang bisa digunakan yaitu:
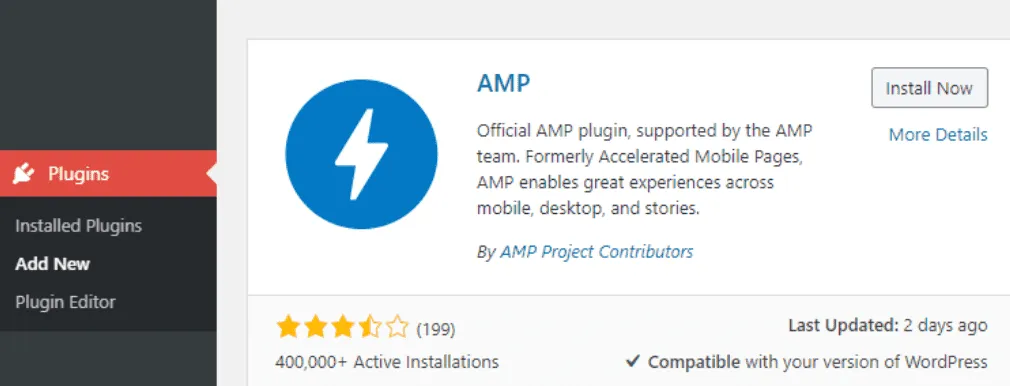
1. Plugin AMP Resmi
Plugin pertama adalah AMP yang bisa kamu donwload di sini. Cara install plugin ini juga sama seperti cara install plugin WordPress pada umumnya.

Setelah terinstall, aktifkan saja pluginnya dan AMP akan secara otomatis dijalankan di website.

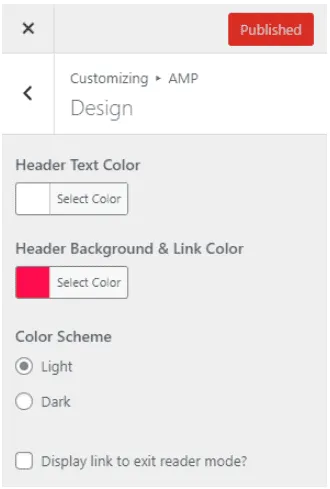
Kamu juga bisa mengatur tampilan halaman AMP di menu Appearance > AMP. Sayangnya, pengaturan tampilan ini sangat terbatas, dimana kamu hanya bisa mengganti warna saja.
2. Plugin AMP for WP
Plugin ini bisa kalian download di sini. AMP for WP kaya akan fitur seperti pilihan tampilan yang lebih lengkap, bisa menggunakan analisis selain Google Analytics dan masih banyak lagi.

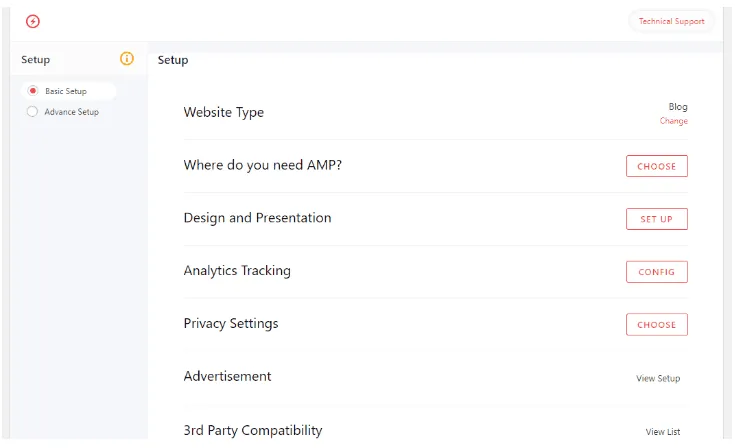
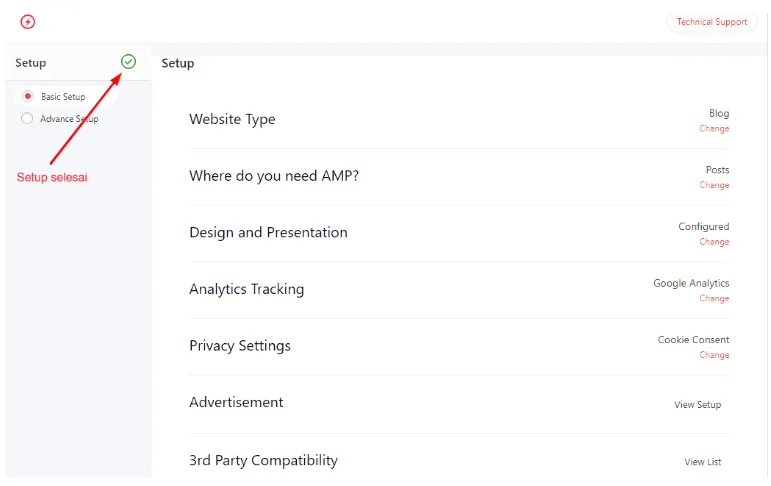
Kamu bisa menginstall AMP for Wp seperti plugin WordPress lainnya. Setelah terinstall, akan muncul tampilan seperti dibawah ini:

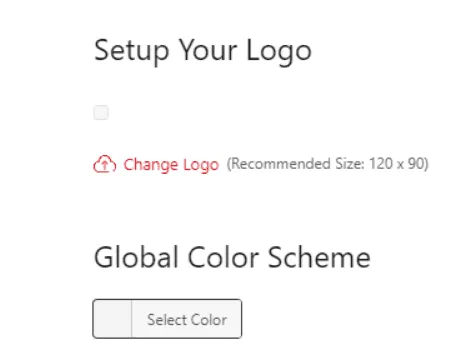
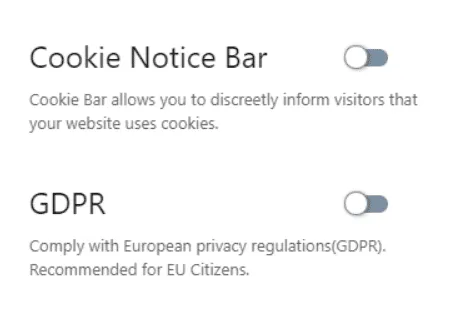
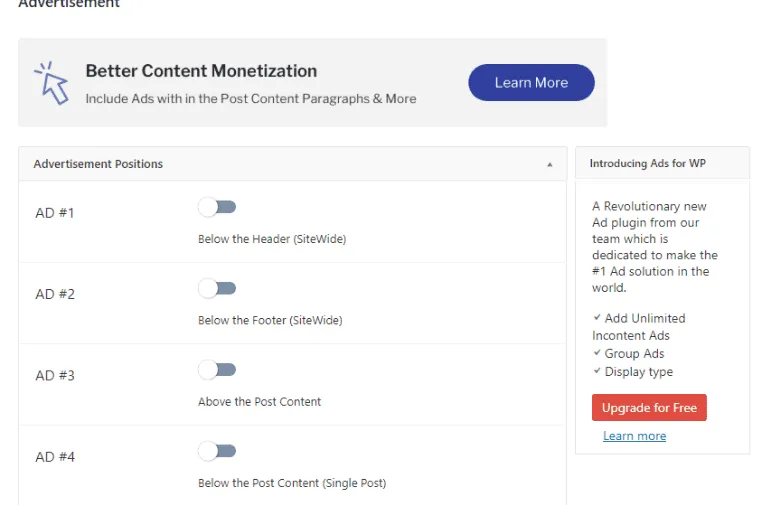
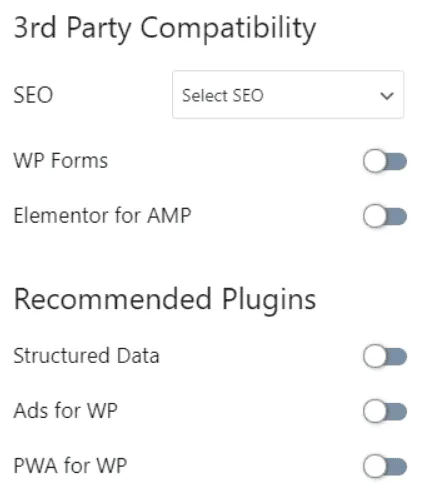
Itu adalah Setup awal untuk AMP di website. Masing-masing opsi bisa diisi sesuai kebutuhan. Berikut ini penjelasan dari opsi-opsi tersebut:
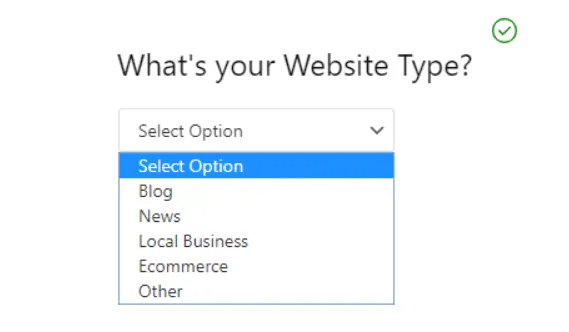
- Website Type : Jenis website Kamu, apakah itu toko online, blog atau yang lainnya.

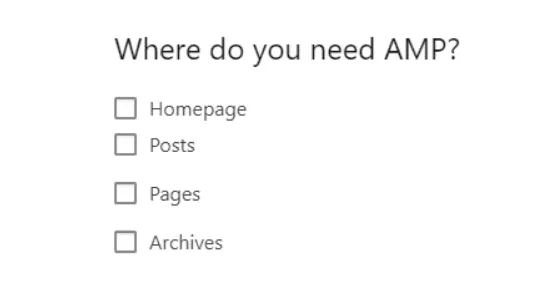
- Where do you need AMP? : Kamu bisa memilih lokasi penerapan AMP di website, biasanya digunakan untuk Post, namun bisa juga memilih di manapun yang kamu inginkan.

- Design and Presentation: Kamu bisa mengganti logo dan warna tampilan.

- Privacy Settings: Kamu bisa menampilkan pemberitahuan kepada pengunjung tentang penggunaan cookie AMP.

- Advertisement : Berisi pengaturan letak iklan yang akan ditampilkan di AMP. Kamu bisa menginstall plugin ini agar iklan tetap muncul.

- 3rd Party Compatibility : secara otomatis plugin yang memperlambat website akan di matikan oleh AMP, namun dengan opsi ini kamu tetap bisa menyalakannya.

Jika sudah mengisi semua opsi, maka akan muncul simbol “✓” yang menunjukkan jika pengaturan sudah disimpan. Dengan begitu Google AMP sudah bisa berjalan di website sesuai opsi tadi.

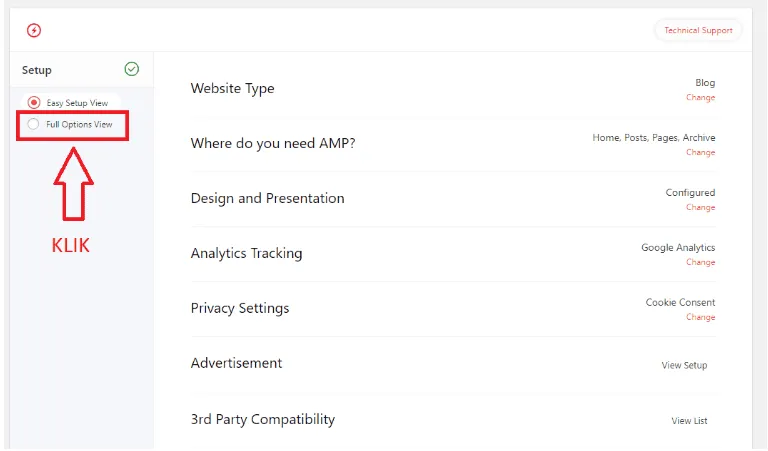
Oh iya, jika opsi-opsi tadi kurang, kamu bisa mengakses opsi pengaturan lanjutan dengan cara ubah Setup menjadi Full Options New.

Kamu bisa mengganti banyak hal tentang AMP di Full Options New. Tapi untuk penggunaan normal sebenarnya Easy Setup View saja sudah cukup. Full Options cocok untuk kamu yang sudah memiliki pengetahuan lebih mengenai WordPress.
Pastikan AMP Berjalan di Website
Setelah mengaktivasinya, kini saatnya kamu memastikan jika AMP sudah berjalan. Caranya cukup gampang, kok. Kamu bisa mengeceknya dengan menambahkan /amp di akhir URL halaman website. Contohnya:
https;//www.namawebsitekamu.co.id/blog/optimasi-seo/ menjadi https;//www.namawebsitekamu.co.id/blog/optimasi-seo/amp
Jika website bisa diakses menggunakan tambahan /amp dengan tampilan sederhana, maka AMP sudah berjalan di website kamu. Sekarang hasil pencarian website di Google akan menunjukkan tanda petir dan pengunjung bisa mengakses halaman lebih cepat.
AMP vs. PWA
PWA dan AMP sama-sama diciptakan untuk meningkatkan kecepatan menjelajahi internet melalui perangkat mobile. PWA atau Progressive Web App merupakan aplikasi yang dibuat dengan melakukan optimasi pada sebuah website.
Optimis tersebut bisa membuat website menjadi lebih cepat. Lalu diantara keduanya mana yang paling baik? Semuanya sudah baik, untuk penggunaannya sendiri tergantung jenis website kamu.
Berikut ini adalah perbedaan diantara keduanya yang bisa menjawab rasa penasaranmu mengenai kedua fitur tersebut.
1. Jenis Konten
AMP hanya bisa digunakan pada halaman website dengan konten seperti artikel dan berita, sehingga cocok untuk pemilik blog dan website berita.
PWA bisa digunakan untuk semua jenis konten. Seperti gambar, animasi hingga video. Jika memiliki website dengan konten dinamis dan interaktif maka PWA adalah pilihan terbaik.
2. SEO
AMP lebih baik daripada PWA di poin SEO. AMP membuat halaman website loading dengan cepat di hasil pencarian dengan tampilan ringan. Sehingga membuat website ramah untuk perangkat mobile yang secara tidak langsung akan mempengaruhi SEO.
Selain itu, meskipun PWA membuat website mobile friendly juga namun sebenarnya PWA tidak berefek langsung kepada SEO. Justru rumitnya JavaScript di PWA akan menyulitkan proses indeks Google.
3. Kecepatan
Kecepatan AMP lebih baik daripada PWA Karena konten memiliki tampilan sederhana. Halaman AMP bisa dibuka dengan waktu kurang dari satu detik, sedangkan PWA tergantung dari banyaknya konten dan optimasi yang dilakukan pemiliknya.
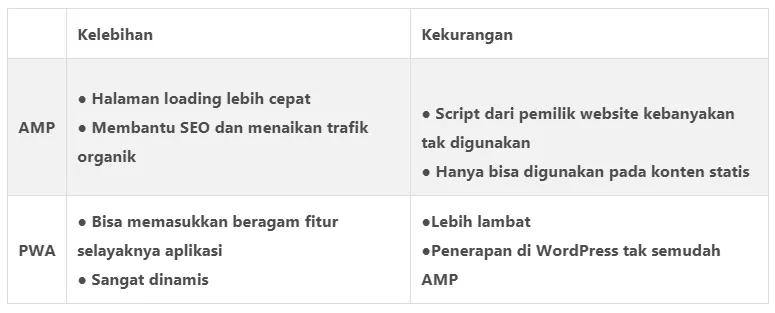
Berikut ini kelebihan dan kekurangan AMP vs PWA:

Sudah mengetahui mana yang paling bagus? Pilih seusia jenis website yang sedang kamu kembangkan, ya!
Kesimpulan
Itulah pembahasan mengenai apa itu AMP, kelebihan, cara kerja dan cara menggunakan Google AMP. Semoga artikel kali ini bermanfaat untuk kamu. Jangan lupa sempatkan komentar dan share juga ya! Terimakasih.