Bagi web developer menggunakan bahasa pemrograman PHP atau HTML saja belum cukup. Mereka tetap membutuhkan CSS. Apa itu CSS? CSS adalah bahasa pemrograman yang mengatur tampilan website agar terlihat lebih menarik.
Kamu harus mengetahui CSS karena bahasa pemrograman ini sangat berguna dalam proses pengembangan website. Terlebih lagi saat ini hampir semua website menggunakan CSS sebai tools untuk mengatur beberapa tampilan.
Nah, di artikel kali ini kita akan membahas pengertian CSS dan contohnya, macam macam, sejarah, fungsi, serta struktur CSS itu sendiri. Jadi, simak baik-baik ya!
Apa itu CSS?

Kepanjangan CSS yaitu Cascading Style Sheet. Biasanya, CSS digunakan untuk mengatur tampilan elemen yang tertulis seperti HTML. Fungsi CSS adalah memisahkan konten dari tampilan visual di sebuah situs.
Sejarah CSS dimulai pada tahun 1996, ia dibuat oleh W3C yaitu World Wide Web Consortium. Alasan pembuatannya cukup sederhana, dulu HTML tidak dilengkapi dengan tag yang berfungsi untuk memformat halaman. Pengguna hanya perlu menulis markup untuk website.
Tag, seperti diperkenalkan di HTML versi 3.2. Pada saat itu web developer mengalami banyak masalah karenanya. Menurut mereka website memiliki berbagai font, warna background, dan style, maka untuk menulis kembali (rewrite) kode membutuhkan proses yang sangat panjang dan sulit.
Karena itulah, W3C membuat CSS untuk mempermudah serta menyelesaikan masalah ini. Terbukti sampai saat ini, CSS dapat digunakan untuk mengembangkan website dengan mudah.
CSS dan HTML memiliki hubungan erat. Karena HTML merupakan fondasi situs, dan CSS memperbaiki style untuk semua aspek yang berhubungan dengan tampilan website. Jadi, tak heran jika kedua bahasa pemrograman ini harus berjalan beriringan.
CSS juga berpengaruh terhadap tampilan sebuah website. Pastinya, kamu tak ingin website terlihat seperti situs kosong tanpa adanya modifikasi apapun, kan?
Fungsi CSS

Kamu sudah pernah mengembangkan website menggunakan PHP atau HTML? Jika sudah, kamu pasti merasa sedikit kesulitan untuk mendesain tampilannya. Apalagi jika tampilannya cukup rumit.
Karena itu, CSS bisa menjadi solusinya. Karena dengan ini kamu bisa mendesain berbagai tampilan secara cepat, halaman lebih cepat dimuat, proses pemeliharaan mudah dan juga stylenya lebih beragam dibandingkan HTML.
Selain itu, CSS juga kompatibel dengan berbagai macam perangkat. Sehingga bisa disimpulkan jika CSS menjadi standar pengembagan webite.
Bagaimana Cara Kerja CSS?
Setelah mengetahui apa itu CSS, kamu juga harus memahami cara kerjanya. CSS berbahasa Inggris dan berbasis syntax yang dilengkapi dengan berbagai pengaturan.
Seperti yang sudah dibahas tadi, HTML tidak dibuat untuk menerapkan elemen style dan hanya markup halaman saja. Kareena HTML memang dirancang untuk mendeskripsikan konten. Contohnya:

Berbeda dengan CSS, struktur CSS cukup sederhana. Strukturnya memiliki declaration block dan selector. Pilih elemen yang diinginkan, lalu declare (deklarasi) elemen tersebut. Cukup mudah bukan?
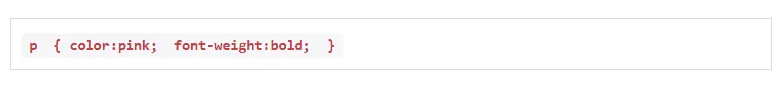
Ada beberapa pengaturan (rule) yang harus diingat. Walaupun begitu, rule strukturnya cukup sederhana dan simple. Jika ingin membuat paragraf dengan warna lain dan tebal, kamu bisa menambahkan baris CSS seperti contoh:

Dari contoh diatas, “p” (paragraf) adalah bagian bard kode CSS untuk menspesifikasikan elemen HTML, yang biasa dikenal dengan nama ‘selector’.
Di dalam CSS, selector ditulis dibagian kiri sebelum tanda kurung kurawal (curly bracket) pertama. Informasi di dalam tanda kurung kurawal adalah sebuah deklarasi yang mengandung properti serta nilai yang diaplikasikan ke dalam selector.
Contoh dari properti yaitu warna, layout, ukuran font, format dan lain sebagainya. Lalu, nilai yang dimaksud yaitu pengaturan yang diterapkan ke dalam properti. Dari contoh diatas, “color” dan “font-weight” adalah properti, sedangkan “pink” dan “bold” adalah nilai.
Kelebihan CSS

Cara mengetahui website yang menggunakan CSS dan mana yang tidak cukup mudah. Dan sebagian besar dari kalian pasti mengalaminya ketika membuka sebuah situs website.
Kamu pasti pernah membuka website, namun gagal loading dan muncul background putih dengan teks hitam atau biru. Nah, situasi ini menyatakan bahwa CSS di situs tersebut tak dapat di load dengan benar atau situs sama sekali tidak menggunakan CSS.
Biasanya situs yang seperti itu hanya menerapkan HTML saja. Jadi, kamu harus menerapkan CSS dengan benar agar situs dapat dibuka dengan aman.
Stylizing harus disertakan ke dalam HTML terlebih dahulu sebelum menggunakan CSS. Artinya kamu harus mendeskripsikan semua warna font, background, alignment dan lain sebagainya secara terpisah.
Dengan CSS, tak perlu lagi mendeskripsikan tampilan dari masing-masing elemen secara berulang-ulang. Kamu tak perlu membuang-buang waktu untuk membuat tampilan dari masing-masing elemen website yang rumit itu.
Macam Macam CSS di Dalam Kode HTML
Ketika belajar CSS, kamu harus mengetahui macam macam penempatan CSS yang bisa digunakan ke dalam baris kode HTML. Apa saja ketiga macam CSS tersebut?
1. Inline CSS
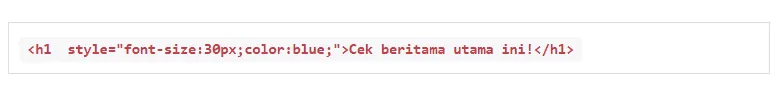
Jenis ini langsung diletakkan di dalam konten HTML. Contohnya seperti in:

CSS tersebut diatas hanya mempengaruhi paragraf spesifik di suatu file .html dan muncul dengan warna biru (blu) ukuran font 30px.
2. Internal CSS
Tipe penulisan CSS ini terpisah. Namun di penggunaannya, baris kode HTML ditulis di bagian atas file .html. Jenis ini sangat cocok digunakan untuk menciptakan halaman web dengan tampilan ciamik.

Baris kode tersebut menerapkan background biru, paragraf berukuran 20px, serta “medium blue” font ke dalam halaman .html.
3. Eksternal CSS
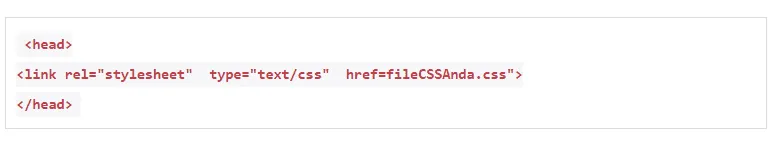
Penempatan jenis ini menggunakan file .css. Cara ini bisa digunakan untuk mendeklarasikan beberapa pengaturan tampilan website secara keseluruhan. Namun saat menggunakan eksternal CSS, kam harus menambahkan header untuk menempatkan file .css di dalam file .html. Contohnya:

Sudah Mengerti Apa itu CSS?
Sederhananya, CSS adalah jenis bahasa pemrograman yang mudah dipelajari, namun efeknya anggota luar biasa bagi perkembangan website. CSS memudahkan penggunanya untuk mengatur beberapa tampilan di website sesuai keinginan user experience.
Kamu bisa mengatur ukuran font, warna,jenis layout dan juga berbagai macam pengaturan sesuai keinginan. Kamu juga bisa memilih macam macam CSS yang paling mudah. bagaimana sudah paham kan?
Singkatnya, anggap HTML sebuah pondasi, kerangka dan tembok untuk mendukung pembuatan website. sedangkan CSS adalah cat, desain jendela dan berbagai pengaturan desain lainnya.







